«آقای راننده میشه پنجره رو باز کنید؟ خفه شدیم!» هوا گرم نبود، یکی از مسافران تاکسی از شدت بوی ادکلن یک مسافر دیگر داشت خفه می شد! بعضی از سایت ها هم همینطورند. آن آقا می خواسته با ادکلن زدن، بوی خوش بدهد و دیگران لذت ببرند اما اینقدر این کارِ «خوب» را بد انجام داده بود که قضیه برعکس شده بود و داشت بقیه را آزار می داد.
در این مقاله می خواهیم یادتان بدهیم چطور عطر و بوی خوش به صفحات سایتتان بدهید یعنی یادتان می دهیم روش درست بهینه سازی عکس برای سایت چیست و مرحله به مرحله کمک کنیم این کار را یاد بگیرید.
عکس هایی که در سایت قرار می دهیم، چه عکس های قالب و چه تصاویر محتوا، مثل همین ادکلن هستند. قرار است حال مخاطب ما را بهتر کنند تا او حس خوبی از خواندن مطالب ما داشته باشد و همینطور که چیزهای جدیدی یاد می گیرد و به کمک مقاله ما مشکلاتش را رفع می کند، از بوی خوش ادکلن های سایت ما (عکس های بهینه سازی شده) لذت ببرد؛ نه اینکه اینقدر عکس بی ربط روی هم تلنبار کنیم که صفحه سنگین شود و بازدیدکننده برای اینکه خفه نشود سایت ما را ببندد!
در ادامه مقاله با ما همراه باشید تا از خطر خفه کردن مخاطبان سایت خود در امان باشید!
تعریف بهینه سازی عکس
به عنوان مدیر سایت تمام کاری که می کنیم این است که بازدیدکنندگان زیادی جذب کنیم و در مواردی، این بازدیدکنندگان را به خریدار یا مشتریان خدمات و محصولات خود تبدیل کنیم. بهینه سازی تصاویر سایت هم با همین هدف انجام می شود.
بهینه سازی عکس برای سایت (Optimizing Image for Website) یعنی کاری کنید که تصاویر سایت شما کاربران جدیدی به سایت اضافه کند و این کاربران از خواندن مقالات شما لذت ببرند، علاوه بر این تشویق شوند از خدمات و محصولات شما استفاده کنند.
این تعریف یک خطی خیلی کلی بود اما تمام ابعاد بحث بهینه سازی عکس برای سایت را می توان در همین یک خط جا داد چون بهینه سازی عکس یعنی بتوانیم با کمک تصاویر نتیجه بهتری در موتورهای جستجو بگیریم (یا به اصطلاح SEO خوبی داشته باشیم)، مدت زمان بیشتری کاربران را در سایت خود نگه داریم، آن ها را تبدیل به خریدار کنیم و در نهایت آن ها را به یک مشتری وفادار تبدیل کنیم و تمام این کارها را به روشی انجام دهیم تا عکس ها، سایت ما را سنگین نکنند و به کاربران حس بدی ندهند.
البته بعضی از این مراحل فقط در سایت های فروشگاهی وجود دارند.
حالا که فهمیدیم منظور از بهینه سازی عکس چیست، درباره اهمیت بهینه سازی عکس برای سایت صحبت می کنیم و می گوییم چرا اصلا بهینه سازی عکس کار مهمی است. بعد به طور گام به گام مراحل بهینه سازی تصویر را توضیح می دهیم، سپس افزونه های بهینه سازی عکس در وردپرس را معرفی می کنیم.
اهمیت بهینه سازی عکس برای سایت
فرض کنید دو صفحه متن جلوی روی شماست که یکی از آن ها فقط انبوهی از نوشته های درهم و برهم است و صفحه دیگر، برای هر بخش از نوشته، یک تصویر مناسب دارد. شما خواندن کدام نوشته را ترجیح می دهید؟
فکر کنم شما هم مثل من نوشته دوم که در آن عکس، جدول، اینفوگرافیک و… وجود دارد را ترجیح می دهید. آمارهای مختلف می گویند، بیشتر ما آدم ها نوشته هایی که حاوی جدول، عدد و تصاویر هستند را راحت تر می خوانیم و حوصله بیشتری برای خواندن آن ها تا انتها داریم.
نگاهی به این چند آمار بیندازید تا بعد، درباره اهمیت استفاده از عکس برای سایت صحبت کنیم.
آمار مربوط به اهمیت استفاده از عکس در محتوا:
- 60% مشتریان، هنگام جستجوی یک کسب و کار محلی، تمایل دارند به نتایج جستجویی توجه کنند که حاوی عکس باشد و 23% آنان با کسب و کارهایی تماس می گیرند که محصولات خود را با عکس ارائه کنند.
- بر اساس تحقیقی که شرکت تولید محتوای Skyword انجام داده است اگر محتوای شما دارای تصاویر جذاب باشد، می توانید به طور متوسط 94 درصد بیشتر از رقبای خود، بازدید داشته باشید!
- 65 درصد از افراد را کسانی تشکیل می دهند که آن ها را آموزنده تصویری (visual learners) می نامند یعنی برای آموختن نیازمند دیدن هستند و با المان های تصویری یادگیری در آن ها رخ می دهد؛
- چیزهایی که افراد می بینند دو برابر بیشتر از چیزهایی که می شنوند در خاطرشان می ماند؛
- در یک بررسی مشخص شد بیش از 96% از برترین پست های Facebook حاوی عکس هستند.
تمام این آمارها و البته احتمالا تجربه شخصی شما یک چیز را ثابت می کند: « عکس خیلی خیلی مهمه ». علاوه بر این، اگر بخواهیم خیلی خلاصه و مفید بگوییم استفاده از عکس چه تاثیری در غنای محتوای شما دارد می توانیم این چند مورد را به طور تیتروار، لیست کنیم:
فواید استفاده از عکس در محتوای سایت
- خوانایی مقاله را بالا می برد؛
- در مقالات آموزشی ضروری است؛
- به کاربر احساس خوبی می دهد؛
- Time in site بیشتری می گیرد؛
- به خودی خود در SEO سئوی سایت موثر است؛
می توان درباره هرکدام از این موارد به طور مفصل صحبت کرد اما این سوال را در ذهنتان داشته باشید که « آیا صرف استفاده از عکس در محتوا کافی است؟ » جواب آن را در ابتدای مقاله با یک مثال داستانی گفتیم: نه کافی نیست!
بیش از این درباره اهمیت استفاده از محتوای بصری صحبت نمی کنیم چون در این مقاله هدف ما صحبت درباره غنی سازی محتوا و روش های آن نیست و می خواهیم خیلی سریع سراغ هدف مقاله یعنی روش گام به گام بهینه سازی عکس برای سایت برویم که در بخش بعدی درباره اش صحبت کرده ایم.
مراحل بهینه سازی عکس برای سایت
بهینه سازی تصویر طبق تعریفی که کردیم چند گام دارد. اول باید تصویر مناسبی انتخاب (یا تولید) کنیم، اندازه و ابعاد آن را تنظیم کنیم، فرمت مناسبی برای آن انتخاب کنیم، حجمش را به طور بهینه کم کنیم، آن را به شکل صحیح در سایت درج کنیم و بعد از آن با کمک برخی افزونه های وردپرسی، نمایش آن را در سایت بهبود دهیم.
پس بخشی از کارهای بهینه سازی عکس برای سایت قبل از آپلود عکس انجام می شود، برخی را هنگام درج باید رعایت کنیم و بعضی دیگر را باید بعد از درج و در تنظیمات کلی نمایش بهبود بخشیم.
در ادامه، تمام این مراحل را به طور مفصل توضیح می دهیم. همیشه توصیه می کنیم تصاویر را قبل از ارسال به سایت بهینه کنید و همه کار را به افزونه ها نسپارید. در مقاله «چرا باید قبل از بهینه سازی تصاویر در وردپرس آن ها را اصلاح کنیم» به این موضوع پرداخته ایم.
مرحله 1: انتخاب تصویر مناسب
اگر همان مثال اول مقاله و تشبیه تصاویر موجود در محتوا به ادکلن را دوباره به خاطر بیاوریم انتخاب تصویر مناسب مثل استفاده از رایحه و عطر مناسب برای ما و همچنین متناسب با محلی است که قرار است در آنجا حاضر شویم.
اگر ما خانم هستیم استفاده از ادکلن مردانه خیلی توی ذوق خواهد زد یا اگر بخواهیم در مجلس عروسی شرکت کنیم و از عطر تند حرم استفاده کنیم احتمالا حس خوبی به بقیه ندهیم! پس عطری که انتخاب می کنیم هم باید با ما سازگار باشد و هم با جایی که می رویم.
استفاده از عکس ها هم همینطور است، مثلا اگر محتوای ما درباره بهینه سازی عکس براس سایت است، نمی توانیم در متن، عکس گوجه بگذاریم! ما که فروشنده گوجه نیستیم و این متن هم آموزش تهیه رب گوجه نیست! شاید این نکته بدیهی به نظر برسید ولی دفعه بعدی که داشتید وب گردی می کردید به ارتباط بین عکس ها و محتوای مقالات دقت کنید، حتما یکی دو مورد خواهید دید که هیچ ربطی به هم ندارند البته شاید دشوار باشد که اینطور مقالات را در صفحه اول نتایج جستجوی گوگل پیدا کنید!
در انتخاب تصویر مناسب باید به این نکات توجه کنید:
موضوع محتوای شما چیست؟
آیا متنی آموزشی دارید یا یک متن ترویجی یا اصلا دارید متنی برای معرفی محصول منتشر می کنید. اگر محتوای شما آموزشی است، حتما باید از عکس هایی که در آن نحوه انجام کار به طور تصویری توضیح داده شده استفاده کنید. مثلا اگر می خواهید نحوه پختن رب گوجه را آموزش دهید باید از بعضی از این مراحل عکس بگیرید یا عکسی مناسب برایش پیدا کنید و اینکه فقط عکس چند گوجه لا به لای متن شما باشد، چندان ارزشمند نیست.
اگر دارید محصولی را معرفی می کنید باید تصاویری از محصول با کیفیت بالا و از زوایای مختلف در صفحه معرفی محصول درج کنید. مشتریان دوست دارند چیزی که می خواهند بخرند را خوب نگاه کنند.
پس اولین گام در بهینه سازی عکس برای سایت این است که عکسی متناسب با محتوای خود تهیه کنید. گاهی اوقات باید عکاسی کنید یا سفارش دهید تا عکس هایی ویژه از محصولتان تهیه شود و گاهی هم می توانید تصاویر مرتبط را با جستجو در اینترنت پیدا کنید.
مخاطب شما کیست؟
هنگام انتخاب تصویر برای محتوای خود باید حواستان باشد مخاطب شما چه کسی است. فرض کنید وبمستر وبسایت یک کلینیک داندانپزشکی کودکان هستید، برای مطالبی که در وبلاگ این سایت درج می کنید کافی نیست که فقط عکس دندان پزشکی بگذارید! باید از عکس هایی استفاده کنید که در آنها مادران همراه با کودکان خندان دیده می شوند، یا باید از المان های انیمیشنی و شخصیت های کارتونی مرتبط با محتوای خود هم استفاده کنید.
یا اگر وبسایتی برای مخاطب یک منطقه جغرافیایی خاص دارید، باید به علایق و دیدگاه های مردم آن منطقه توجه کنید. مثلا اگر سایت شما یک فروشگاه اینترنتی زیورآلات نقره است که مشخصاً روی بازار اروپا کار می کند، باید از مدل هایی استفاده کنید که چهره ای اروپایی داشته باشند تا حس اطمینان و آشنایی به مخاطب بدهند.
طول متن چقدر است؟
به طول محتوای متنی هم باید دقت کنید. اگر متن شما فقط 700 کلمه است لازم نیست حتما 7-8 عکس داشته باشد (مگر اینکه معرفی محصول باشد یا آموزش مرحله به مرحله با تصویر) و همینطور اگر متن شما 3000 کلمه است، استفاده از 3-4 عکس خیلی کم است. تعداد عکس ها متناسب با موضوع محتوا (محصول، آموزش و…) و طول آن تعیین می شود. پس در انتخاب عکس به همه این ها باید دقت کرد.
پیدا کردن عکس مناسب
اگر در حال ارائه محصولی اختصاصی هستید بهترین کار این است که خودتان از محصولتان عکس برداری کنید یا این کار را به یک تیم حرفه ای بسپارید. اگر تصاویری تزئینی برای محتوای خود می خواهید، می توانید از سایت هایی که مخصوص اشتراک عکس هستند استفاده کنید. سایت هایی مثل:
- Freepik.com
- VectorStock.com
- Pinterest.com
- Flickr.com
اگر هم داشتید محتوای آموزشی تهیه می کردید توصیه ما این است که خودتان عکس ها را تهیه کنید و گام به گام به مخاطبان توضیح دهید.
مرحله 2: تنظیم ابعاد و Scale عکس
بعد از اینکه عکس های مناسبی انتخاب کردید، باید ابعاد آن را تنظیم کنید. این بخش در بهینه سازی عکس برای سایت بسیار مهم است، چون تاثیر زیادی روی حجم عکس دارد.
یک نکته مهم در تنظیم ابعاد تصویر این است که به خروجی تصویر در سایت دقت کنید یعنی ببینید عکسی که در مطالب درج می کنید در نهایت با چه ابعادی نمایش داده می شود، این مقدار در قالب شما کد نویسی شده است (البته قابل تغییر است). مثلا اگر اندازه تنظیم شده برای نمایش تصویر 800*600 است هیچگاه نباید تصویری بزرگتر از این ابعاد در سایت آپلود کنید چون در نهایت قرار است با همین ابعاد نمایش داده شود.
توضیح بیشتر اینکه وقتی شما تصویری با دو برابر ابعاد مورد نیاز در سایت، در مقاله خود درج می کنید، وقتی کاربری این صفحه را باز می کند، سیستم کاربر ابتدا آن تصویر با ابعاد دو برابر دریافت می کند (که حجم بیشتری دارد) و بعد آن را به ابعاد تنظیم شده در قالب درآورده و به کاربر نمایش می دهد! پس منطقی نیست که از این ابعاد فراتر برویم.
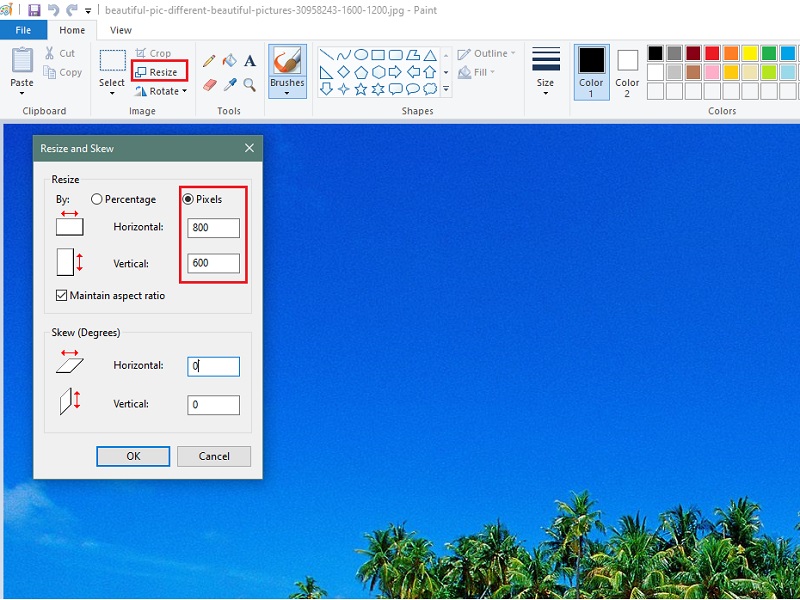
نحوه تنظیم ابعاد عکس
برای تنظیم ابعاد تصویر راه های ساده ای وجود دارد که شاید ساده ترین آن استفاده از ابزار Paint ویندوز باشد. برای تغییر ابعاد تصویر در Paint، تصویر را باز کنید و با استفاده از بخش Resize آن را به ابعاد دلخواه در آورید.
در فتوشاپ هم می توان این کار را انجام داد که اگر با آن اندکی آشنا باشید حتما بلدید. پس دیگر درباره آن توضیح نمی دهیم. البته اگر سوال داشتید می توانید در بخش نظرات بپرسید.
مرحله 3: انتخاب فرمت مناسب برای عکس
هر فرمت عکسی برای کار خاصی طراحی شده است و حجم متفاوتی دارد، برای همین، با توجه به نوع تصویری که می خواهید از آن استفاده کنید فرمتش را تنظیم کنید. مثلا اگر تصویر شما وکتوری است بهتر است از فرمت PNG استفاده کنید که اگرچه حجم بیشتری دارد ولی خیلی خوب بهینه می شود و بدون افت کیفیت می توان تا حدود 70% حجم آن را کاهش داد.
ولی اگر تصویر شما عکس از صفحه (Screen Shot) است یا عکس از محصول، بهتر است از فرمت JPEG استفاده کنید چون حجم عکس را به حد قابل توجهی کاهش می دهد. همنطور اگر آموزش تصویری کوتاه دارید می توانید به جای استفاده از فیلم که حجم بسیار بالایی دارد از عکس با فرمت GIF استفاده کنید.
برای تصاویری که در قالب به کار گرفته می شود فرمت SVG توصیه می شود. این فرمت برای لوگو و تصاویر ثابتی که در قالب یا صفحه اول استفاده می شود بسیار مناسب است.
فرمت جدید WebP هم که توسط گوگل معرفی شد، حجم تصاویر را تا حد بسیار قابل توجهی کاهش می دهد. پیام رسان تلگرام هم قابلیت پشتیبانی از این فرمت را دارد و برای برخی از استیکرهای خود از این فرمت استفاده می کند و مدعی است، توانسته تا چند برابر حجم تصاویر را کاهش دهد.
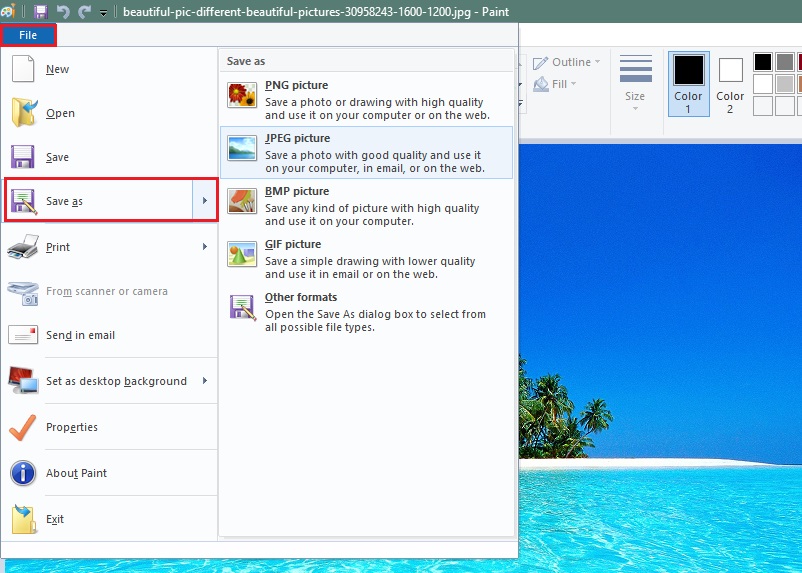
نحوه تغییر فرمت عکس
برای تغییر فرمت عکس باید تصویر مورد نظر خود را در یکی از ابزارهای ویرایش عکس مثل Paint یا Photoshop باز کنید و هنگام ذخیره آن، فرمتش را مشخص کنید.
در تصویر زیر نحوه انتخاب فرمت تصویر در ویرایشگر عکس ویندوز (Paint) را می بینید.
مرحله 4: کم کردن حجم عکس
شاید مهم ترین بحث فنی در موضوع بهینه سازی عکس برای سایت همین مسئله کم کردن حجم عکس باشد. اگر حجم عکس بالا باشد باعث کند شدن سایت می شود و اگر بیش از اندازه کم باشد، کیفیت مورد انتظار را نخواهد داشت.
در مسئله کم کردن حجم عکس دنبال این هستیم که بتوانیم حجم آن را بدون افت کیفیت یا با حداقل افت کیفیت کم کنیم. برای این کار چند روش وجود دارد:
- تغییر ابعاد عکس که خود به خود حجم عکس را کاهش می دهد. در مرحله 2 در مورد تنظیم ابعاد عکس صحبت کردیم. این کار ضروری ترین کار برای کاهش حجم است و اقدامات بعدی باید بعد از آن انجام شود.
- انتخاب فرمت مناسب که به کاهش حجم عکس کمک می کند. همانطور که در مرحله 3 اشاره کردیم، فرمت مناسب برای تصاویر مختلف فرق می کند مثلا عکس وکتوری با کد رنگ های کمتر را بهتر است با فرمت PNG ذخیره کنیم یا برای عکس های عادی از فرمت JPEG استفاده کنیم.
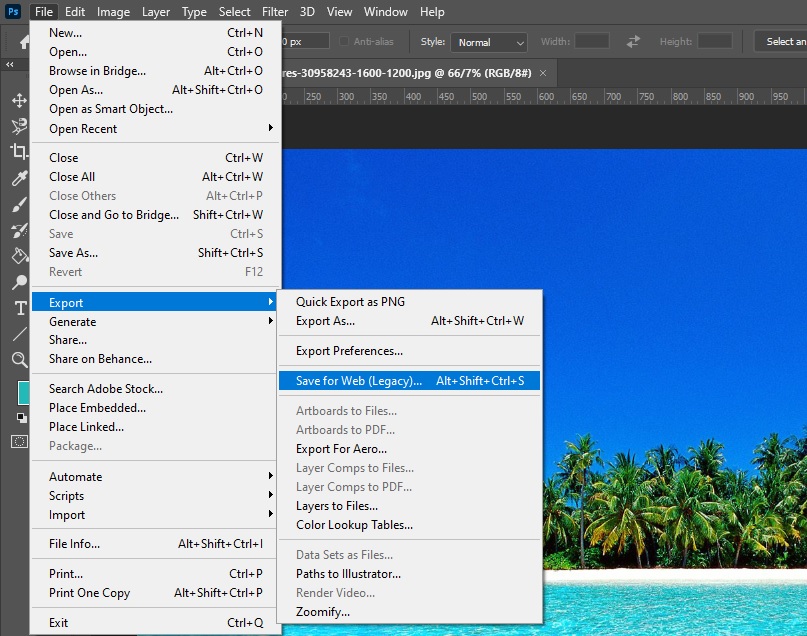
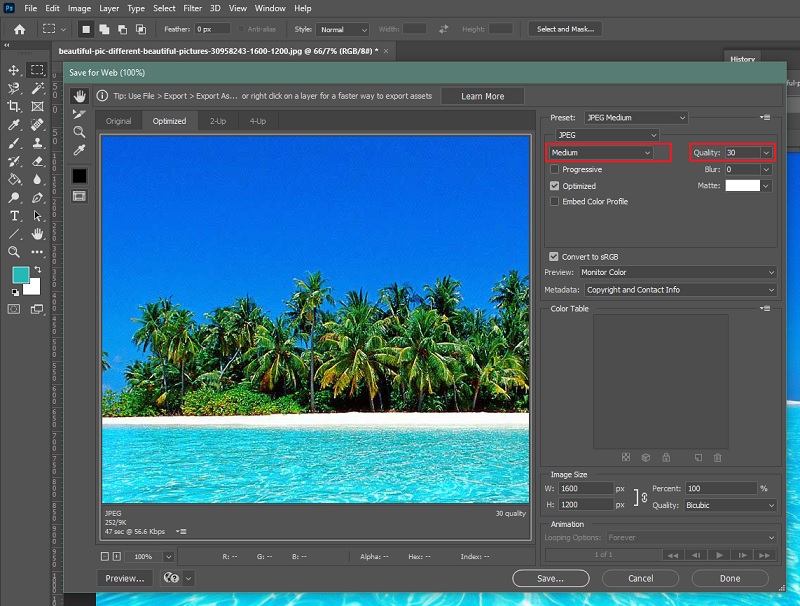
- استفاده از امکان Save for web در برنامه فتوشاپ:
با استفاده از امکاناتی که در این بخش وجود دارد می توان با اندکی تغییر در کیفیت،حجم تصویر را بسیار کم کرد. برای استفاده از این ویژگی مراحل زیر را دنبال کنید:
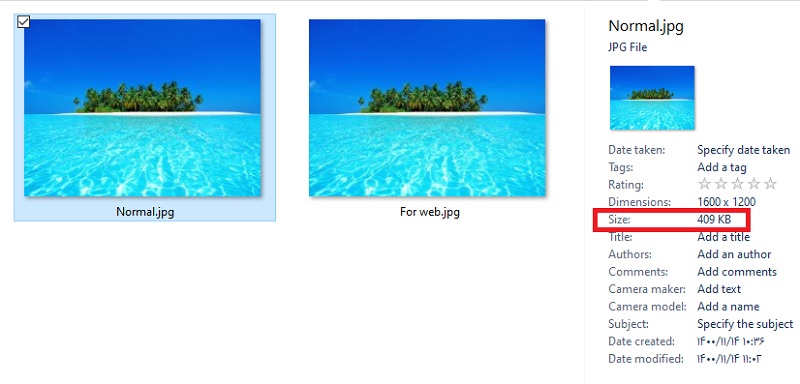
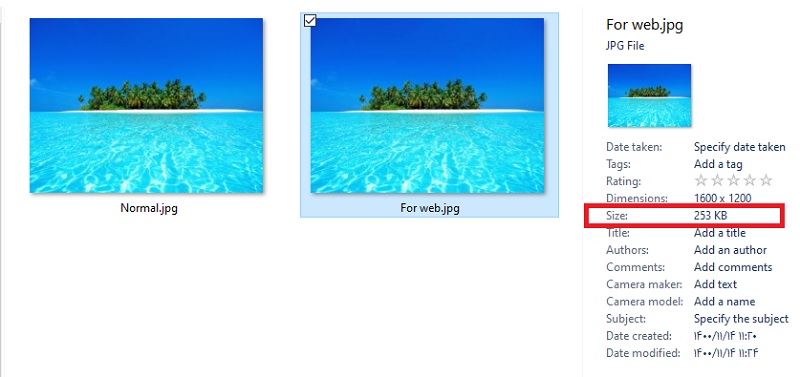
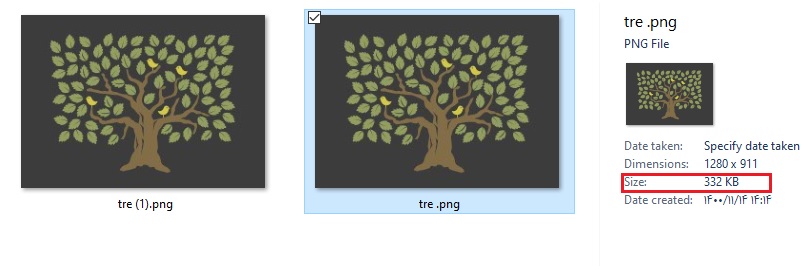
همانطور که در تصویر زیر می بینید، عکس اول با حالت عادی ذخیره شده ولی عکس دوم با استفاده از امکان «ذخیره برای وب» (Save for web) ذخیره شده است. می توانید تفاوت حجم آن دو را با هم مقایسه کنید.
ذخیره عکس به روش عادی
ذخیره با روش Save for Web
- استفاده از سایت های بهینه سازی عکس
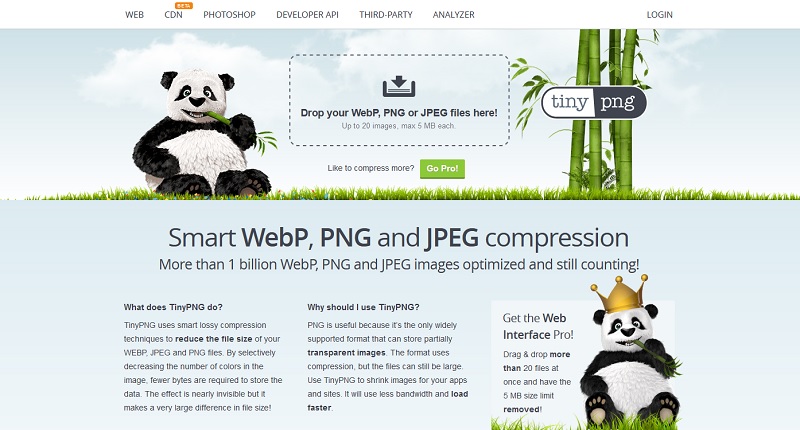
سایت هایی وجود دارند که به طور رایگان تصاویر شما را بدون افت کیفیت محسوس فشرده می کنند. از بین این سایت ها می توان دو سایت مشهور و محبوب را نام برد: یکی سایت iLoveimg.com است که در هر بار استفاده می توانید 20 عکس را با استفاده از آن، به طور دسته جمعی فشرده کنید. سایت دیگر سایت TinyPng.com است که معروف به پاندا است! در بخش « معرفی سایت های بهینه سازی تصویر » در همین مقاله، چند مورد از این سایت ها را معرفی می کنیم.
این سایت ها بعد از اینکه شما اقدامات اولیه مثل کاهش ابعاد و انتخاب فرمت درست و ذخیره برای وب را انجام دادید، می توانند یک مرحله دیگر هم تصویر شما را فشرده تر کنند. توصیه می کنیم قبل از درج در سایت، حتما این کار را انجام دهید. البته اگر تصویرتان با این کار افت کیفیت محسوسی می کند و از آن راضی نیستید، از خیرش بگذرید. همیشه یادتان باشید، حس کاربر مهم تر از چیزهای دیگر است.
مرحله 5: ثبت عکس در سایت
برخی مقالات بهینه سازی عکس برای سایت را در کم حجم بودن آن خلاصه کرده اند اما ما معتقدیم، طبق تعریفی که در ابتدای مقاله از بهینه سازی تصویر ارائه دادیم، بهینه سازی عکس فقط کاهش حجم آن نیست بلکه انجام همه اقداماتی است که برای SEO آن لازم داریم و همینطور انجام کارهایی که کاربر را در سایت نگه داشته و به مشتری تبدیل کند.
پس بعد از تنظیم ابعاد و حجم مناسب، باید هنگام ثبت عکس در سایت از Alt tag مناسب برای آن استفاده کنیم.
تگ Alt چیست و چه تاثیری در سئو دارد؟
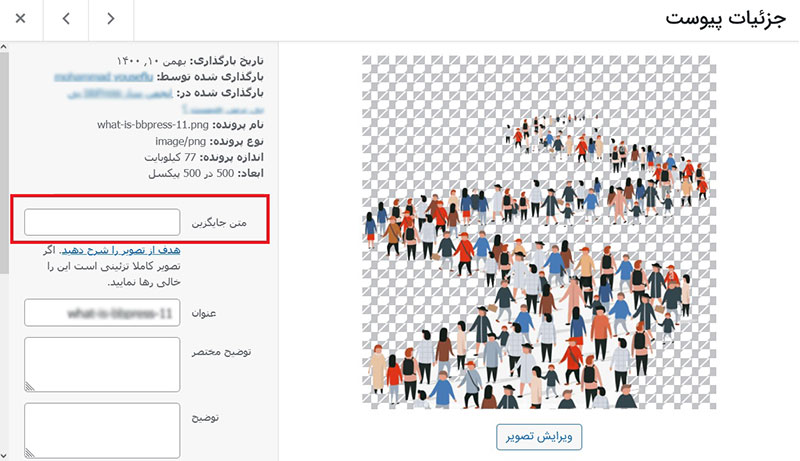
تگ Alt قسمتی از توضیحات عکس است که به موتورهای جستجو می گوید این عکس دارد چه چیزی را نشان می دهد. البته کاربردهای دیگری هم دارد مثل اینکه اگر به هر دلیلی عکس شما به نمایش در نیاید این متن نوشته شده در تگ Alt است که به کاربران نشان داده می شود اما ما به آن ها نمی پردازیم. در سایت های وردپرسی برای درج تگ Alt برای یک تصویر باید توضیحات خود را در قسمت «متن جایگزین» بنویسیم.
این ویژگی هیچگاه نباید فراموش شود چون وجود تصویری که مرتبط با متن است و توضیحاتی که برای آن نوشته شده است با محتوای آن انطباق دارد، برای افزایش بازدید از طریق موتور های جستجو بسیار موثر است.
معرفی سایت های بهینه سازی تصویر
گفتیم که برای بهینه سازی عکس سایت هایی وجود دارند که بعد از تنظیم ابعاد و حجم و… بهتر است تصاویر را با کمک این سایت ها مجددا بهینه سازی کنید.
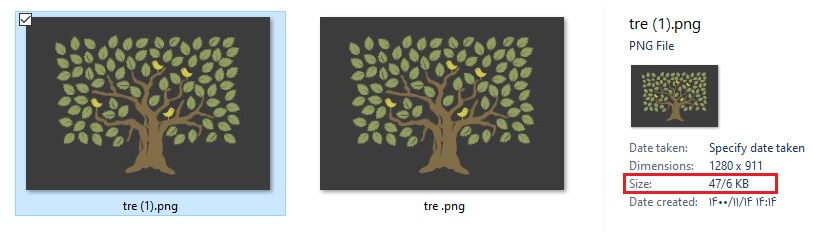
این سایت ها از الگوریتم های کاهش حجم استفاده می کنند و حجم بعضی تصاویر را تا بیش از 80 درصد کاهش می دهند. برای تصاویر وکتوری با فرمت PNGاین سایت ها عملکرد بسیار خوبی دارند. در تصویر زیر عکسی را که با سایت iLoveimg.com کم حجم کرده ایم مشاهده می کنید؛ حجم این تصویر حدود 86درصد کاهش پیدا کرده بدون اینکه تغییر محسوسی در کیفیت آن پیش بیاید!
قبل از کاهش حجم
بعد از کاهش حجم
چند مورد از سایت های بهینه سازی عکس :
- iLoveimg.com
- TinyPic.com
- kraken.io
- jpeg-optimizer.com
- jpeg.io
- imagerecycle.com
- compressor.io
- ezgif.com
افزونه های بهینه سازی عکس برای سایت
حتی بعد از انجام تمام این مراحل، باز هم می توان با روش های دیگری نمایش تصاویر برای کاربران را بهبود بخشید. مثلا می توان از افزونه هایی استفاده کرد که مجددا تصاویر را فشرده می کنند و حجم آن را کاهش می دهند یا اگر ابعاد آن ها نادرست باشند، ابعادشان را اصلاح می کنند.
کار دیگری که برخی افزونه ها می کنند این است که به فایل تصاویر کاری ندارند و آن را ویرایش و فشرده نمی کنند، بلکه با روش های دیگری، سرعت لود شدن صفحه را افزایش می دهند. مثلا روش بارگذاری تنبل Lazy load یکی از این روش ها است که در مقاله «Smush چیست ؟» درباره اش توضیح داده ایم.
معرفی 6 مورد از بهترین افزونه های بهینه سازی عکس
درباره بعضی از این افزونه ها مقاله های مستقلی در سایت «شهر وردپرس» وجود دارد که در این مقالات درباره هر افزونه به طور کامل توضیح داده ایم و روش نصب و استفاده از آن را آموزش داده ایم که می توانید برای دیدن هر کدام از این مقالات به صفحه آن افزونه مراجعه کنید.
بعضی از این افزونه ها را که فکر می کنیم افزونه های خوبی هستند در این بخش به طور مختصر معرفی می کنیم:
- افزونه Smush
این افزونه یکی از محبوبترین و البته قدرتمندترین افزونه های وردپرسی است که با کمک آن می توان تمام تصاویر موجود در سایت را فشرده کرد یا به کمک آن بارگذاری تنبل را برای تصاویر سایت فعال کرد. در مورد این افزونه در مقاله « Smush چیست ؟ » کامل توضیح داده ایم و امکانات نسخه رایگان و پولی آن را معرفی کرده ایم.
- افزونه Imagify
این افرونه اکنون بیش از 600.000 نصب فعال از مخزن وردپرس دارد و به طور ویژه، با هدف بهینه سازی عکس برای سایت ارائه شده است. در مقاله « Imagify چیست ؟ » امکانات این افزونه را توضیح دادیم و گفتیم با استفاده از نسخه رایگان این افزونه چه کارهایی می توان انجام داد.
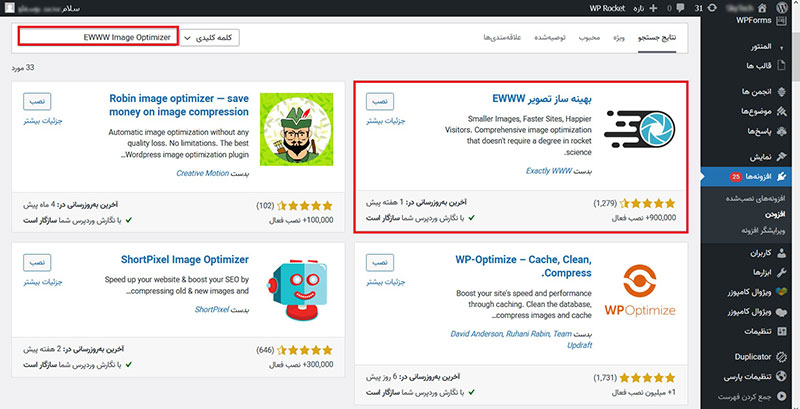
- افزونه EWWW Image Optimizer
افزونه ای است با بیش از 900 هزار نصب فعال که نشان می دهد کاربران تمایل زیادی به استفاده از آن دارند. این افزونه رایگان هم ابزار بهینه سازی عکس خوبی ارائه می دهد از جمله مدعی است که توانایی فشرده سازی بالایی برای تصاویر دارد.
- ShortPixel Image Optimizer
با نسخه رایگان این افزونه می توانید در هر ماه 100 عکس را بعد از آپلود در سایت فشرده کنید. این افزونه می تواند عکس های موجود در NextGen و WooCommerce را هم فشرده کند.
- افزونه WP Rocket
این افزونه با کش کردن باعث افزایش سرعت سایت می شود و هدفش فقط بهینه سازی تصاویر نیست. بهینه سازی تصاویر تنها بخشی از کار این افزونه است که البته در آن هم چندان تخصصی عمل نمی کند. اما از آنجایی که برخی کاربران دوست ندارند از افزونه های متعدد استفاده کنند، می توانند از این افزونه برا ی بهبود سرعت سایت و نیز تا حدودی بهینه سازی تصاویر، استفاده کنند.
در مقاله « WP Rocket چیست ؟ » در مورد این افزونه توضیح داده ایم و به طور تصویری و گام به گام، آموزش داده ایم که تنظیمات آن را باید چطور انجام داد.
- Robin image optimizer
این افزونه هم به طور ویژه برای فشرده سازی عکس عرضه شده است و کاملا رایگان است و در تعداد تصاویری که فشرده می کند هیچگونه محدودیتی از نظر تعداد یا حجم ندارد. می توانید انتخاب کنید که چقدر تصاویر موجود در سایت را فشرده کند(normal, regular, high).
افزونه هایی که کارشان بهینه سازی عکس برای سایت است خیلی بیشتر از این موارد است. حتی افزونه هایی مثل جت پک Jetpack هم در کنار کارهایی که می کند یک بخش مخصوص برای بهینه سازی عکس دارد (برای آشنایی با این افزونه مقاله « Jetpack چیست » را بخوانید ) اما لیست کردن تمام آن ها در اینجا نه ممکن است و نه مناسب.
خلاصه و نتیجه گیری
در این مقاله روش های بهینه سازی عکس برای سایت را بیان کردیم و گفتیم، اهیمت بهینه سازی عکس چیست و چرا باید به آن توجه کنیم. در بخش « آمار مربوط به اهمیت استفاده از عکس در محتوا » چند آمار حیرت انگیز از تاثیر استفاده از عکس نقل کردیم و بر اساس آن نتیجه گرفتیم «عکس خیلی خیلی مهمه»!
سپس مراحل بهینه سازی تصویر برای سایت را گام به گام و در 5 مرحله توضیح دادیم. و در انتها هم چند مورد از سایت های بهینه سازی تصاویر را معرفی کردیم و همچنین 6 مورد از بهترین افزونه های بهینه سازی عکس برای سایت را لیست کردیم که برای بعضی از آن ها، در سایت « شهر وردپرس » مقاله تخصصی داریم.
نتیجه گیری
«آقا چه عطر خوشبویی! می تونم اسمشو بپرسم؟» داستانی که در اول مقاله ذکر کردیم را دوباره مرور کنید. اگر آن اقا نکات مربوط به استفاده از عطر و ادکلن را رعایت می کرد به جای جمله منفی اول مقاله، احتمالا با این جمله رو به رو می شد!
ما هم اگر نکات و الزامات به کار بردن عکس در سایت را رعایت کنیم به جای اینکه حس منفی به بازدیدکنندگان بدهیم، باعث می شویم بازدیدکنندگان از خواندن مقاله ما احساس لذت کنند و دوباره به سایت ما برگردند.
نوشتن نظر نیاز به ثبت نام ندارد، خوشحال می شویم نظر خودتان را درباره مقاله بنویسید و اگر سوالی دارید که در مقاله نتوانسته ایم به آن جواب بدهیم، بپرسید تا در اولین فرصت به آن بپردازیم.